Our expertise lies in our ability to create innovative software solutions in a highly competitive marketplace by understanding the unique combination of research, planning, design, and development.
For over 20 years, we’ve designed and led hundreds of software solutions. We take a unique approach across multiple disciplines. From the efficiency of racing car dashboards to formula car team testing and production cycles, to 43ft sailing navigation to online blackjack risk management, we bring a unique breadth of experiences which translate into award winning software applications. Because we have extensive product experience throughout all phases of the product life cycle, we are able to take on many roles and contribute in many areas to rapidly launch a high quality product. Throughout product cycles, we have concurrent activities taking place with numerous possible deliverables.
RESEARCH
PRODUCT
Current UX Analysis
Competitive Analysis
Marketing Strategy
Traffic Analysis
USER
User Interviews
Persona Modeling
App Store Reviews
Scenario Modeling
PLANNING
PROJECT
Feature Sets
Product Requirements
Human Resourcing
Timelines
PRODUCT
Service Maps
User Flows
Info Architecture
Site Maps
DESIGN
INTERACTION
Pattern Libraries
Wire Frames
Messaging Content
Low Fidelity Prototype
VISUAL
UI Element Guides
Visual Strategy
Visual Specs
High Fid. Prototype
DEVELOPMENT
BUILD
Sprint Planning
Agile Build Phases
Burndown List
Functional Prototypes
TESTING
Defect Prioritization
Backlog
Quality Checks
Usability Research
5 STAR MOBILE BANKING UX
JP Morgan Chase had just launched their new highly anticipated iOS application to nearly 10 million mobile users. Although the navigation paradigm had changed and the visuals drastically improved, users were dissatisfied and asking for more useful new functional features. The mixed reviews resulted in an app store rating of just 2.5. The application needed to answer users requests and give them some features they really wanted, more than just a visual refresh. The app needed a new feature to boost the rating and stand out in the marketplace.
PRODUCT RESEARCH
We must understand the vision context and find a niche to design a compelling product.
CURRENT UX ANALYSIS
To best understand the problem, we first perform an independent usability test using industry best practices to determine pleasure and pain points throughout the app experience by scoring simplicity, ease of use, efficiency, excitement, and support.
COMPETITIVE ANALYSIS
We download competitive apps and perform a feature inventory to understand how the application compares within the marketplace from a capabilities perspective.
MARKETING STRATEGY
We consider marketing strategy factors to ensure the feature will be well received internally and in the public marketplace.
TRAFFIC ANALYTICS
We review detailed traffic analytic reports to determine which areas of the application are being utilized and which areas were lacking usage.
USER RESEARCH
Once we understand product context and usability, we focus on user needs and feedback.
USER INTERVIEWS
We review user interview summaries and participate in user interviews to understand first-hand from sample users, how they use the product and what they want to achieve using the app.
PERSONA MODELING
Through these interviews, we compile personas to give specific examples of the user types and their needs.
APP STORE REVIEWS
Next we read all app store reviews to gain insights and detailed feedback to understand exactly what features users like and dislike most about the current application and competitors applications.
SCENARIO MODELING
By reviewing analytics and user research, we can create a series of user stories and model common user scenarios from which to improve the user experience.
PROJECT PLANNING
We summarize the user research and formulate a detailed product design plan.
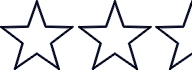
We conclude, one of the application’s major pain points was users having to enter their user name and password every time they wanted to access account information. Apple had just announced Touch ID would be released and it had the potential to address user’s pain points, but it was a brand new feature and no financial institution was comfortable launching it due to potential security risks. In light of this, we recommend a number of potential log-on options to speed up entry while maintaining security.
FEATURE SETS
We recommend a feature set that allows some high level access to accounts, but more sensitive transactions such as wiring money would require an additional level of authentication. This satisfies security concerns while reducing users pain points.
PRODUCT REQUIREMENTS
We work with product teams to define requirements and create a living document as we gain additional understanding through user testing. We release the features with the greatest UX impact first.
HUMAN RESOURCING
We oversee team members including visual designers, testers, and dev teams to help craft the prototypes. We mentor team members on best practices to maximize efficiency and performance throughout the to product cycle to ensure the best possible release ahead of release schedules.
TIMELINES
We have extensive coordination, daily stand-ups, department reviews, weekly user testing, and frequent executive check-ins to ensure the product development stays on track.
PRODUCT PLANNING
To design the best possible product within the timelines, we must understand all of the constraints and limitations of the current platform.
SERVICE MAPS
As part of planning, we need to understand service layer limitations and performance. What information can we show to users and what are the restrictions?
USER FLOWS
We craft complete user flows based on scenario modeling to cover all potential user pathways.
INFORMATION ARCHITECTURE
From the user flows, we create an information architecture and navigational structure to allow for a frictionless experience wherever possible and one which would make sense to the user.
SITE MAPS
We create a detailed site maps with reference numbers so that throughout the design and development process, we can easily reference what we are building and maintain accurate status updates.
INTERACTION DESIGN
We test various concepts with focus groups to determine which ones they find most useful before finalizing visual designs.
During the design phases, we also work with development teams to create functional front end designs while exploring back-end service capabilities and performance limitations to gain better clarity as to which concepts are most feasible to be released.
PATTERN LIBRARIES
To start the design phase, we look at existing corporate branding guidelines and libraries for a look and feel comparable to existing applications so that a finalized product can be approved quickly and fit within the existing suite of software applications. When appropriate, we create new components and libraries.
WIRE FRAMES
We create wire frame screens from user flows, information architecture and site maps to connect the interaction points. We usually start with medium fidelity screens with color to get greater accuracy during user testing.
MESSAGING CONTENT
We create messaging content and also work with in-house copywriters to perfect each message to reduce pain points and explain each step in the experience perfectly.
LOW FIDELITY PROTOTYPES
Once the design draft is ready, we create a number of low-fidelity interactive prototypes to demonstrate to key stakeholders and test with users. It is paramount that these first level designs be finished quickly so we can pivot designs based on user feedback as needed.
VISUAL DESIGN
During the interaction design phase, we collaborate with visual design teams to create the right look and feel for prototypes and create all visual elements.
UI ELEMENT GUIDES
We create new UI elements to be used in final production such as iconography and buttons while adhering to platform specific and corporate design pattern guidelines.
VISUAL STRATEGY
We perform visual design to create the appropriate look and feel for each prototype leveraging the corporate visual strategy and where appropriate, recommend modifications and provide designs.
HIGH FIDELITY PROTOTYPES
Utilizing pixel perfect visuals, we create High-Fidelity Prototypes to be used for greater level detailed usability research and for internal presentations with stakeholders and executive teams. These prototypes are as close to UX as possible with minimal code.
VISUAL SPECS
Once the visual screens and elements are finalized, we create specifications for appropriate fonts, colors, and spacing for development teams to implement.
DEVELOPMENT BUILD
Development teams begin building functional capabilities long before screens are ever produced.
To ensure we meet development production deadlines, we engage development teams once discussion of possible features are underway. We want to make sure we have enough runway to build what the product will become. Once we get closer to production specs, we connect the front end with back-end capabilities.
SPRINT PLANNING
Once we finalize designs, we work with dev teams and scrum masters to create a weekly sprint plan for all of the components.
AGILE BUILD PHASES
As features are completed throughout the build phases, we test them with users and adjust the concepts and builds accordingly throughout the agile build process.
BURNDOWN LIST
Dev components with a greater difficulty in build-out are be moved further down the backlog compared to easier to build items and will be tested earlier with users.
FUNCTIONAL PROTOTYPES
This process allows for up-to-date functional prototypes to be tested with users and stakeholders as they are completed.
DEVELOPMENT TESTING
To ensure the best possible product is released with the fewest number of bug fixes, we implement a very rigorous and thorough testing program.
DEFECT PRIORITIZATION
Throughout the design and development phases, as the product is being built, we chart defects and prioritize them according to ux impact and dev complexity to ensure the best possible product is launched by the release date.
BACKLOG
Defects which seem minor in ux impact and/or had major dev complexity are moved to the end of the backlog during development to be addressed later in the development cycle or in a future release.
QUALITY CHECKS
Each design and development team member also performs prototype testing to capture any defects and add them to QC.
USABILITY RESEARCH
Finally, we conduct a pre-launch round of user testing with the final product with users to ensure our application meets our KPIs and product target expectations.
5 STAR SUCCESS
The app received over 10,000 reviews, averaged 5 stars with great acclaim and was the featured app on the iOS app store as well as Apple’s Keynote address.
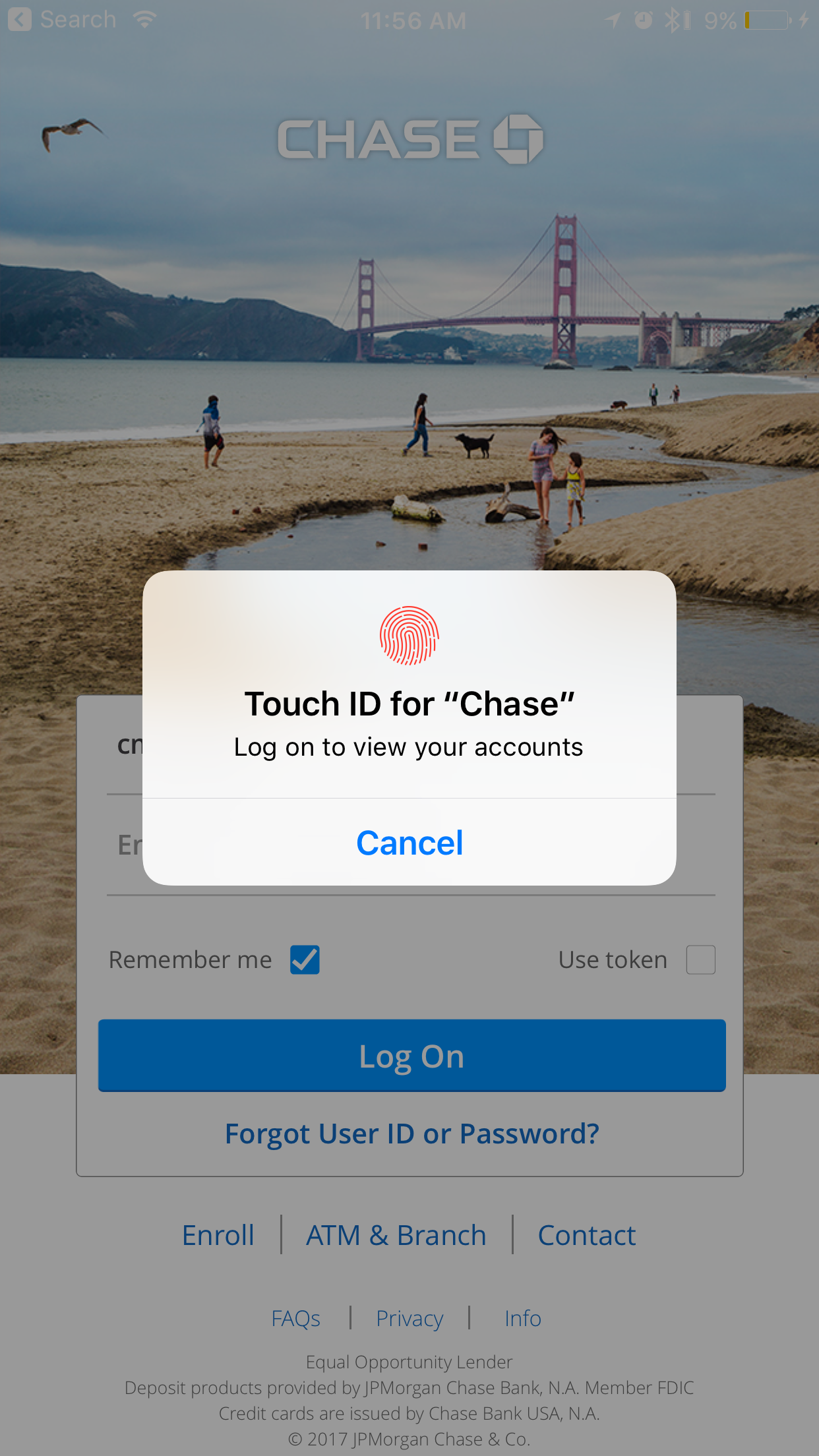
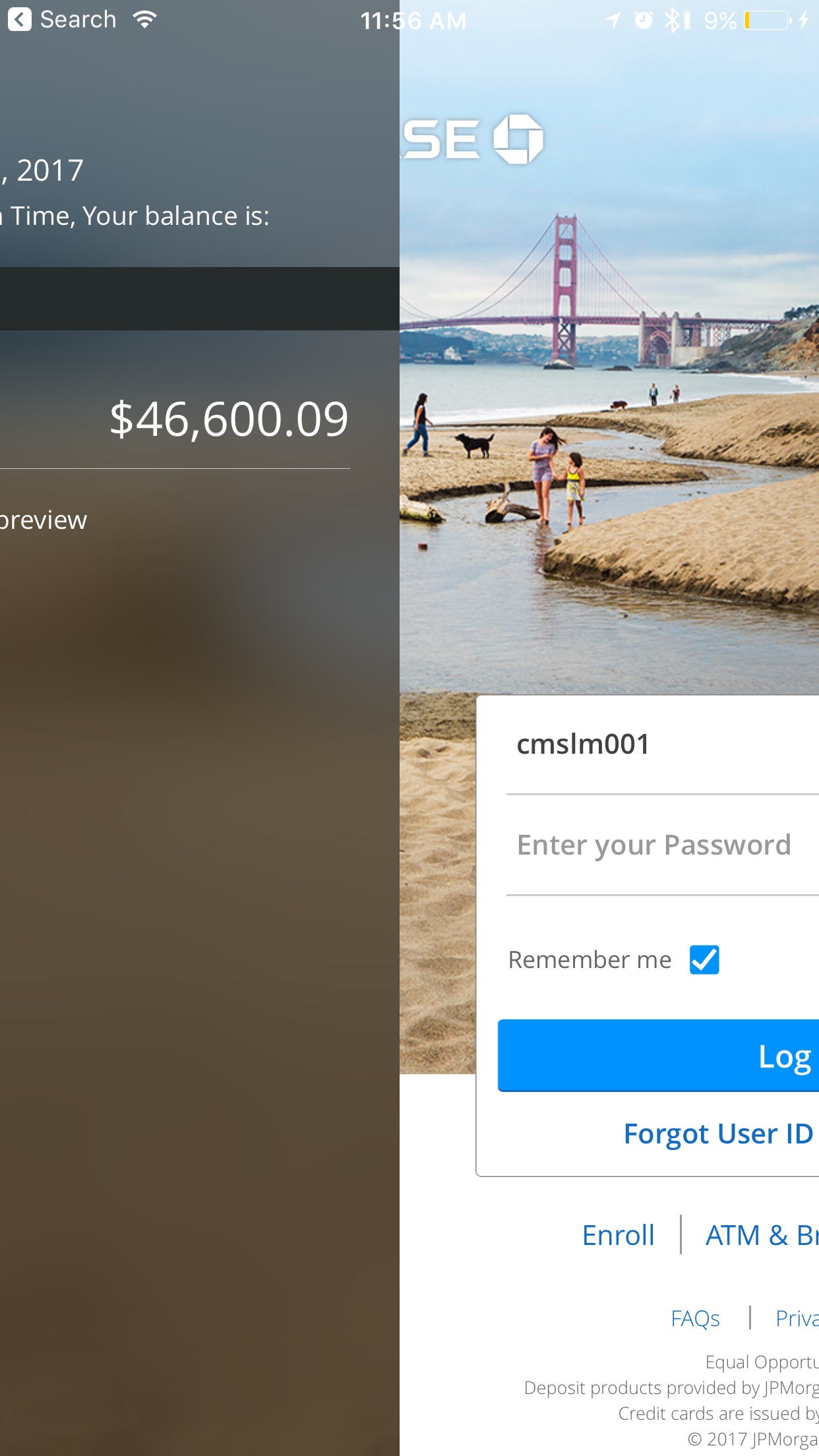
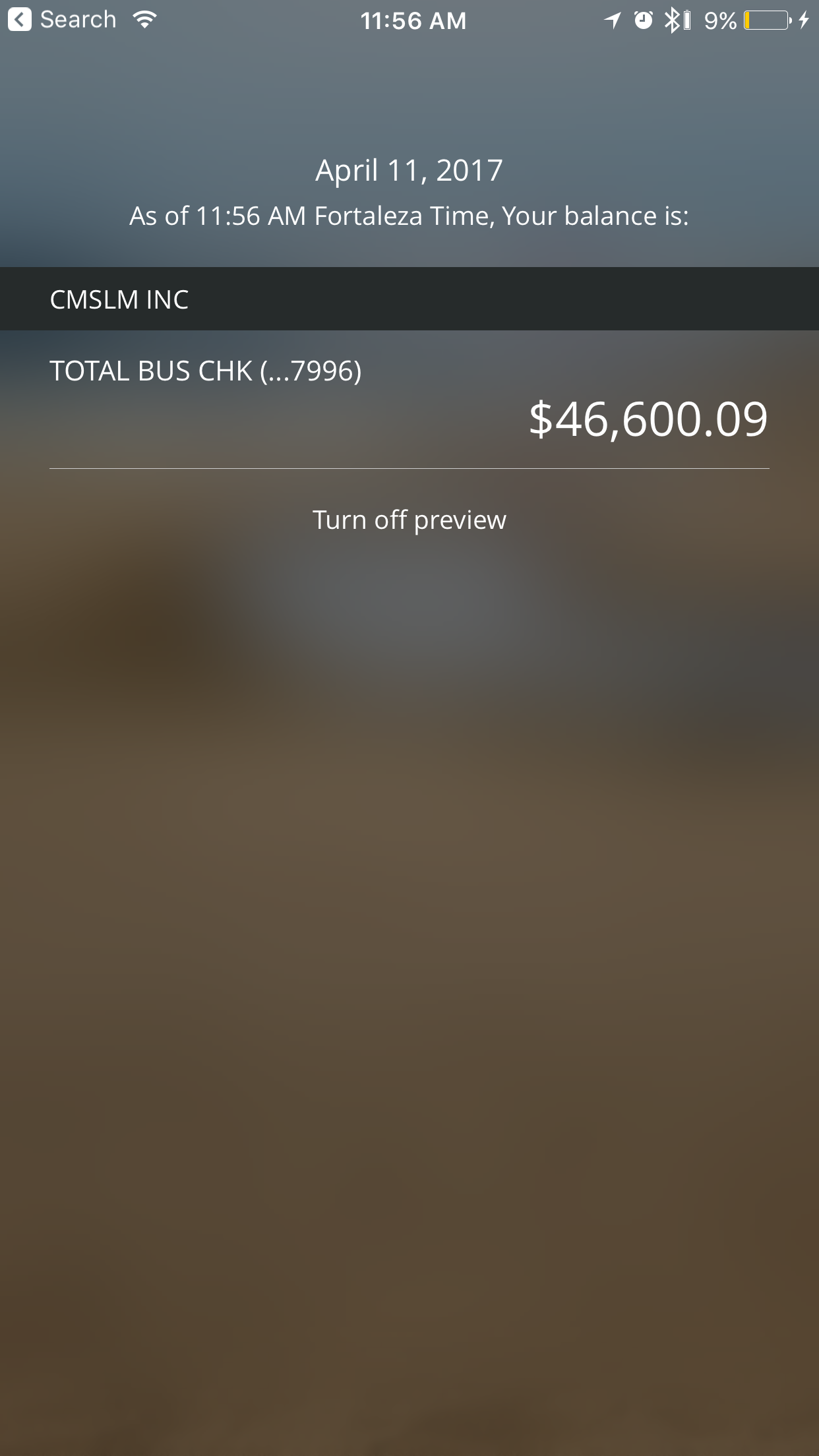
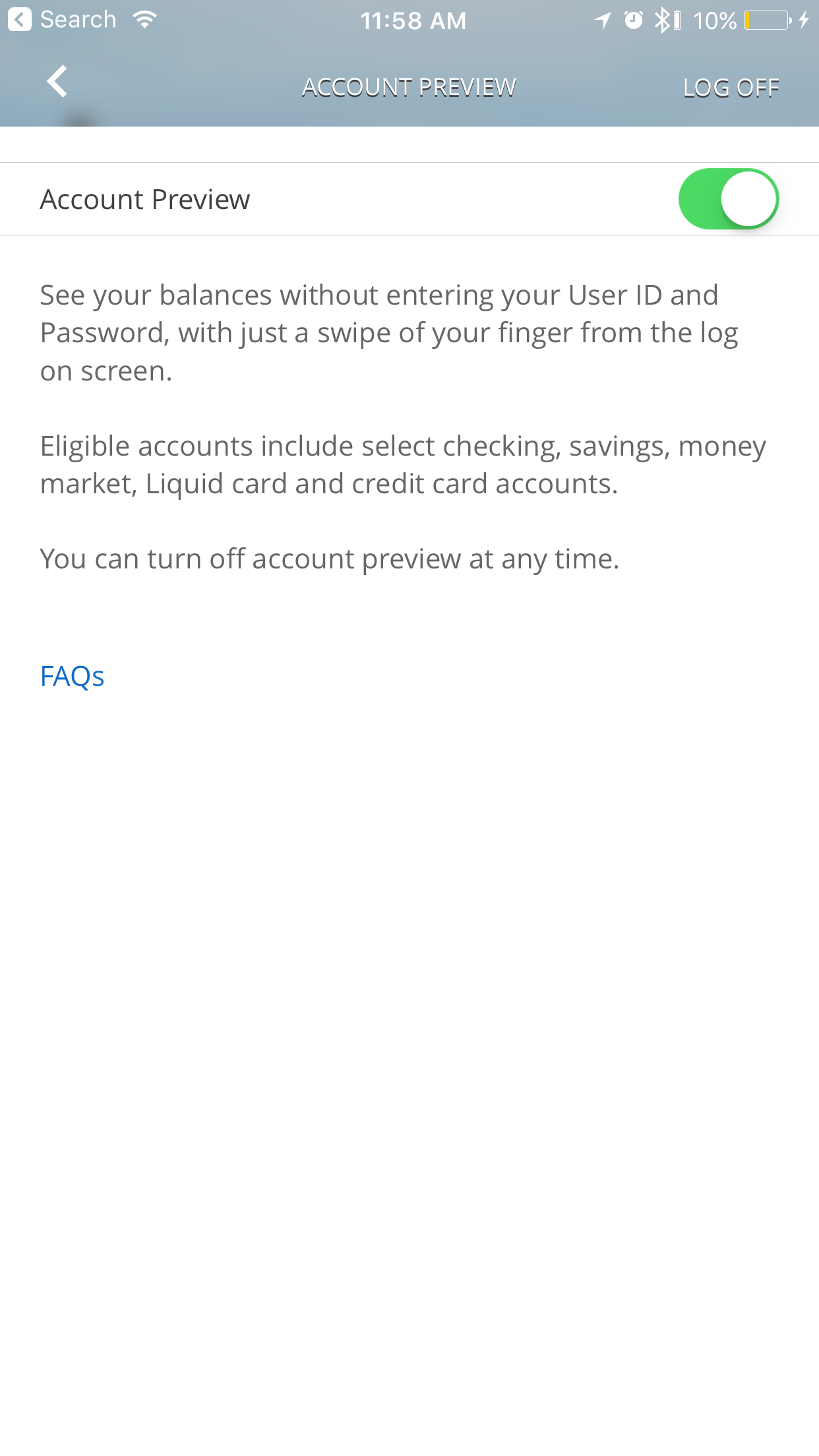
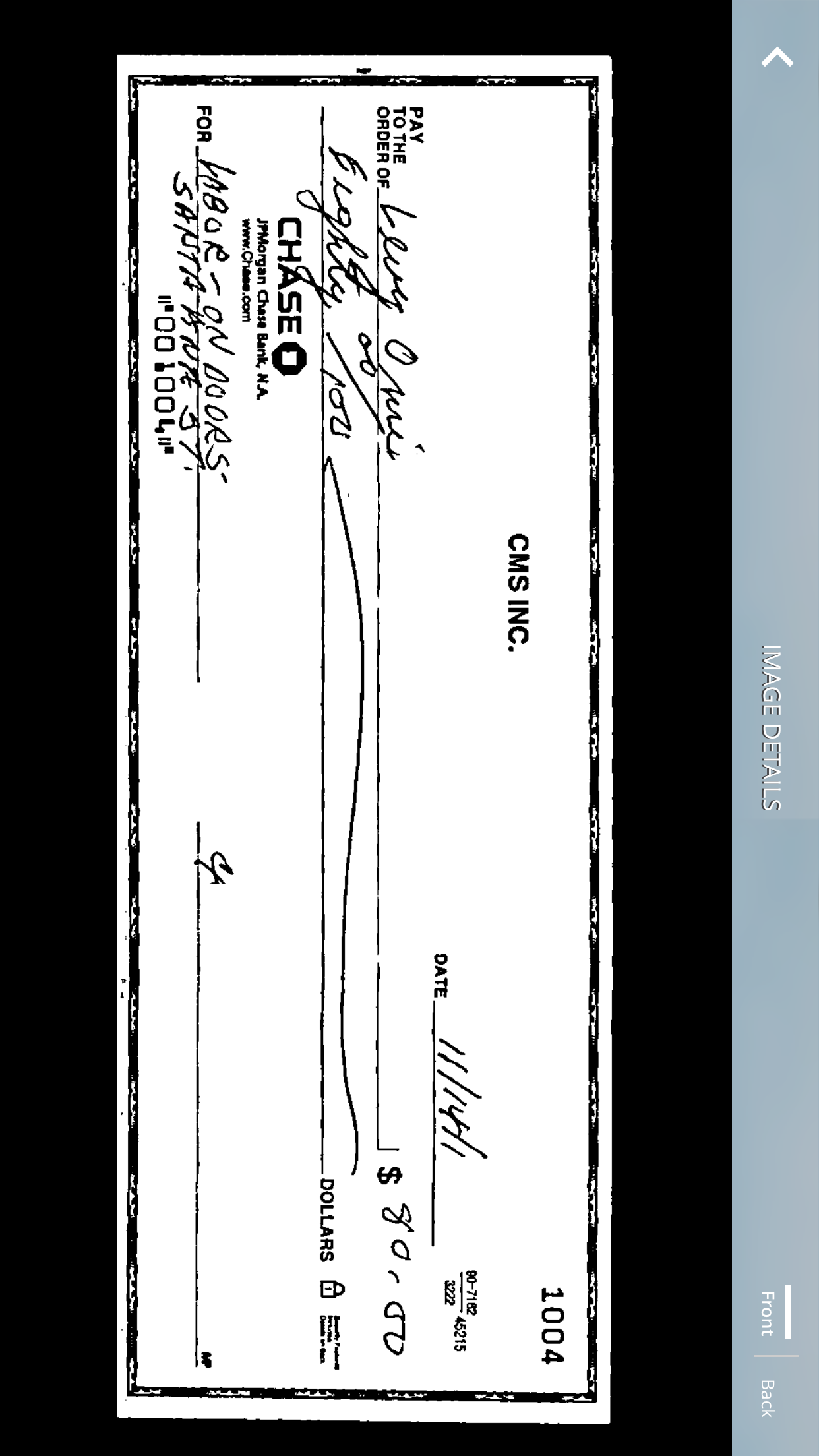
Over subsequent release cycles, we added more features from the product backlog we designed including Account Preview and View Checks among others to maintain the high rating.
Our innovative account preview design was also awarded U.S. Design Patent D789,389.